| Es werden hier die Ausführungen von der Seite "Programmschleifen" fortgeführt. Zunächst erzeugt man in dem Ordner BlaBla einen Unterordner: |
| mkdir ~/Bla/Nur/BlaBla/Oder |
|
(im Terminal eingeben und
Eingabetaste drücken) Dann kopiert man die Datei bsp01.gif aus dem Ordner BlaBla in diesen Unterordner |
| cp ~/Bla/Nur/BlaBla/bsp01.gif ~/Bla/Nur/BlaBla/Oder |
|
(im Terminal eingeben und
Eingabetaste drücken) Dann kopiert man die Zahl*.png-Bilder aus dem Ordner BlaBla in diesen Unterordner |
| cp ~/Bla/Nur/BlaBla/Z*.png ~/Bla/Nur/BlaBla/Oder |
|
(im Terminal eingeben und
Eingabetaste drücken) Dann wird der Eingabeprompt in diesen Ordner verlegt |
| cd ~/Bla/Nur/BlaBla/Oder |
|
(im Terminal eingeben und
Eingabetaste drücken) Damit werden alle Eingaben direkt in diesem Ordner ausgeführt. Die weiteren auf dieser Seite aufgeschriebenen Terminal-Eingaben auf den weißen Feldern sind so zu verstehen daß der Eingabeprompt des Terminals in diesem Ordner ~/Bla/Nur/BlaBla/Oder liegt und daß die Zeichen aus den weißen Feldern im Terminal eingefügt werden und die Eingabetaste gedrückt wird. Die Datei bsp01.gif wurde durch 20 Zahl*.png-Bilder erzeugt. Das png-Format ist bei der Arbeit mit ImageMagick sehr zu empfehlen, da es viele Bildinformationen speichert und mit der Transparenz besser umgeht als das gif-Format (es gibt auch ein ImageMagick-eigenes Bildformat das noch mehr Informationen speichert). Für das Internet ist das png-Format nicht vorteilhaft (Browser unterstützen es oft nicht) daher wird man am Ende der Bildbearbeitungs-Schritte zum Speichern das jpg-Format oder das gif-Format verwenden, aber nicht während der Bildbearbeitungs-Schritte. Zum beispielhaften Anzeigen von png-Dateien auf dieser Seite wird daher auch jpg oder gif verwendet. Bei der Erzeugung von bsp01.gif hat convert die 20 Zahl*.png-Bilder in einen internen Speicher eingelesen, eine durchnummerierte Liste für diese Bilder erstellt - beginnend mit index0 bis index19 - und dann eine GIF-Animation erzeugt indem die Bilder der Reihe nach angezeigt werden. Man kann die Bilder der einzelnen gif-frames wieder herausziehen, z.B. mit zweistelliger Nummerierung. |
| convert bsp01.gif Y%02d.png |
| Man kann die gif-frames aneinanderkleben und als Einzelbild abspeichern |
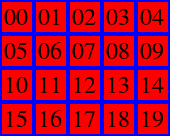
| convert bsp01.gif +append b01.png |
![]()
| Übersichtlicher wird es in der folgenden Form (die auch mögliche transparente Teile beibehält) |
| convert -dispose background bsp01.gif -matte -compose Copy -bordercolor blue -border 1x1 -compose Over -coalesce -bordercolor none -frame 1x1 -compose Copy -bordercolor yellow -border 1x1 +append b02.png |
![]()
| Auch eine Blockbildung mit dem montage-Befehl kann die Übersicht verbessern. Dann lassen sich die frames leichter abzählen |
| montage bsp01.gif -coalesce -tile 5x -geometry '+2+2' -background blue b03.png |

| Informationen über die einzelnen frames von bsp01.gif kann man erhalten durch Eingabe von |
| identify -format "%f canvas=%Wx%H size=%wx%h offset=%X%Y %D %Tcs\n" bsp01.gif |
|
Im Terminal wird ausgegeben bsp01.gif canvas=30x30 size=30x30
offset=+0+0 Undefined 50cs
bsp01.gif canvas=30x30 size=30x30 offset=+0+0 Undefined 50cs bsp01.gif canvas=30x30 size=30x30 offset=+0+0 Undefined 50cs bsp01.gif canvas=30x30 size=30x30 offset=+0+0 Undefined 50cs bsp01.gif canvas=30x30 size=30x30 offset=+0+0 Undefined 50cs bsp01.gif canvas=30x30 size=30x30 offset=+0+0 Undefined 50cs bsp01.gif canvas=30x30 size=30x30 offset=+0+0 Undefined 50cs bsp01.gif canvas=30x30 size=30x30 offset=+0+0 Undefined 50cs bsp01.gif canvas=30x30 size=30x30 offset=+0+0 Undefined 50cs bsp01.gif canvas=30x30 size=30x30 offset=+0+0 Undefined 50cs bsp01.gif canvas=30x30 size=30x30 offset=+0+0 Undefined 50cs bsp01.gif canvas=30x30 size=30x30 offset=+0+0 Undefined 50cs bsp01.gif canvas=30x30 size=30x30 offset=+0+0 Undefined 50cs bsp01.gif canvas=30x30 size=30x30 offset=+0+0 Undefined 50cs bsp01.gif canvas=30x30 size=30x30 offset=+0+0 Undefined 50cs bsp01.gif canvas=30x30 size=30x30 offset=+0+0 Undefined 50cs bsp01.gif canvas=30x30 size=30x30 offset=+0+0 Undefined 50cs bsp01.gif canvas=30x30 size=30x30 offset=+0+0 Undefined 50cs bsp01.gif canvas=30x30 size=30x30 offset=+0+0 Undefined 50cs bsp01.gif canvas=30x30 size=30x30 offset=+0+0 Undefined 50cs Wenn man auf bsp01.gif im Dateisystem einen Rechtsklick macht so sieht man die Dateigröße 12,6 kB (12.632 Bytes) Nun gibt es innerhalb von ImageMagick eine Möglichkeit der automatischen Optimierung. Besser wäre es natürlich diesen Optimierungsprozess nach dem Einlesen der 20 Zahl*.png-Bilder durchzuführen, da das gif-Format bereits Informationsverluste beinhalten kann convert Z*.png -layers optimize -set delay 50 -loop 0 bsp11.gif Bei diesem Beispiel ist das gleichgültig |
| convert bsp01.gif -layers optimize bsp11.gif |
|
Wenn man auf bsp11.gif im
Dateisystem einen Rechtsklick macht so sieht man die Dateigröße 4,7 kB (4.655 Bytes) Dies ist eine gewaltige Einsparung. Was dabei passiert ist sieht man z.B. mit |
| convert -dispose background bsp11.gif -matte -compose Copy -bordercolor blue -border 1x1 -compose Over -coalesce -bordercolor none -frame 1x1 -compose Copy -bordercolor yellow -border 1x1 +append b04.png |
![]()
![]()
| Es wurden die Veränderungen von Bild zu Bild herausgesucht und in kleineren Bildern (diejenigen mit blauer Umrandung) mit Versatzwerten (offset) zur Überlagerung gebracht. Die genauen offset-Werte sieht man z.b. mit |
| identify -format "%f canvas=%Wx%H size=%wx%h offset=%X%Y %D %Tcs\n" bsp11.gif |
|
Im Terminal wird ausgegeben bsp11.gif canvas=30x30 size=30x30 offset=+0+0
None 50cs bsp11.gif canvas=30x30 size=12x16 offset=+14+7 None 50cs bsp11.gif canvas=30x30 size=12x16 offset=+14+7 None 50cs bsp11.gif canvas=30x30 size=12x16 offset=+14+7 None 50cs bsp11.gif canvas=30x30 size=12x16 offset=+14+7 None 50cs bsp11.gif canvas=30x30 size=12x17 offset=+14+6 None 50cs bsp11.gif canvas=30x30 size=12x18 offset=+14+5 None 50cs bsp11.gif canvas=30x30 size=12x18 offset=+14+5 None 50cs bsp11.gif canvas=30x30 size=11x16 offset=+14+7 None 50cs bsp11.gif canvas=30x30 size=11x17 offset=+14+7 None 50cs bsp11.gif canvas=30x30 size=24x17 offset=+2+7 None 50cs bsp11.gif canvas=30x30 size=12x16 offset=+14+7 None 50cs bsp11.gif canvas=30x30 size=12x16 offset=+14+7 None 50cs bsp11.gif canvas=30x30 size=12x16 offset=+14+7 None 50cs bsp11.gif canvas=30x30 size=12x16 offset=+14+7 None 50cs bsp11.gif canvas=30x30 size=12x17 offset=+14+6 None 50cs bsp11.gif canvas=30x30 size=12x18 offset=+14+5 None 50cs bsp11.gif canvas=30x30 size=12x18 offset=+14+5 None 50cs bsp11.gif canvas=30x30 size=11x16 offset=+14+7 None 50cs bsp11.gif canvas=30x30 size=11x17 offset=+14+7 None 50cs Die Veränderungsbilder kann man auch aus dem bsp11.gif herausziehen durch |
| convert bsp11.gif R%02d.png |
| Auch wenn die Reduzierung der Dateigröße durch bsp11.gif beeindruckend ist, läßt sich mit Reduzierung der Anzahl der Farben noch weiteres erreichen. Zunächst schaut man sich die verwendeten Farben z.B. bei dem frame mit index0 von bsp01.gif - also der Datei Y00.png - an. Dies ist möglich durch |
| convert Y00.png -format %c -depth 8 histogram:info:- |
| Es sind erstaunlich viele Farben beteiligt wenn man bedenkt daß auf dem roten Hintergrund schwarze Zahlen geschrieben wurden (also 2 Farben benutzt wurden). Dies liegt daran daß bei dem Schreiben der Zahlen im Randbereich gemischte Farbabstufungen benutzt wurden um die Konturen weich und rund zu gestalten. Man kann die Anzahl der Farben reduzieren - etwa indem man 2 Farben erzwingt |
| convert Y00.png -colors 2 b05.gif |
|
Die Farb-Übersicht convert b05.gif -format %c -depth 8 histogram:info:- zeigt daß jetzt nur noch 2 Farben vorhanden sind. Aber die schwarzen Zahlen haben extrem unschöne Treppeneffekte am Rand. Recht gute Optik erhält man mit 16 Farben |
| convert Y00.png -colors 16 b06.gif |
| Die Anzahl der Farben muß man ausprobieren und persönlich entscheiden. Schaut man sich jetzt die Frame-Farb-Übersicht bei bsp01.gif an (das gif-Format kann 256 Farben benutzen) |
| identify -format "Colors in Frame %p: %k\n" bsp01.gif |
| so sieht man daß jeder frame seine eigene Farbpalette hat. Das ist auch sinnvoll denn es können ganz unterschiedliche Bilder bei der Animation gezeigt werden. Wenn aber wie bei diesem Beispiel die Farben nicht stark abweichen, so könnte man eine gemeinsame Farbpalette für alle 20 frames zugrundelegen - z.B. mit 16 Farben. Dies würde gewaltige Informationen einsparen. Und anschließend kann man noch die frame-Optimierung laufen lassen. Dies ist möglich mit |
| convert \( bsp01.gif \( -clone 0--1 -background none +append -quantize transparent -colors 16 -unique-colors -write mpr:palette +delete \) -map mpr:palette \) -layers optimize bsp51.gif |
|
Wenn man auf bsp51.gif im
Dateisystem einen Rechtsklick macht so sieht man die Dateigröße 2,7 kB (2.666 Bytes) Sofern keine transparenten oder halb-transparenten pixel in den frames vorkommen kann man auch eine einfachere Variante benutzen convert \( bsp01.gif \( -clone 0--1 +append -colors 16 -write mpr:palette +delete \) -map mpr:palette \) -layers optimize bsp51.gif Man hat direkten Einfluß auf die einzelnen frames einer Animation. Löschen kann man frames über -delete und Angabe der index-Nummer. Mit convert bsp01.gif -delete 19 bsp53.gif löscht man den frame 19. Oder gleich mehrere frames, hier 7-19 und 0 |
| convert bsp01.gif -delete 7-19,0 bsp54.gif |
![]()
![]()
|
Mit +delete löscht man das
zuletzt eingelesene frame (das mit höchster index-Nummer). Nun wird noch eine weitere Animation erzeugt (mit anderer Anzeigedauer, aber in der gleichen Bildgröße) |
| convert -size 30x30 -background green -gravity center -fill black -font FreeSerif -pointsize 36 label:A C0.png |
| convert -size 30x30 -background green -gravity center -fill black -font FreeSerif -pointsize 36 label:B C1.png |
| convert C*.png -set delay 100 -loop 0 bsp55.gif |
| Man kann bei gleicher Bildgröße Animationen hintereinanderhängen. Dabei bleiben auch die unterschiedlichen delay-Werte der frames erhalten. Z.B. |
| convert bsp54.gif bsp55.gif bsp56.gif |
| Beliebige frames kann man tauschen mit -swap z.B. -swap 7,2 tauscht index7 mit index2 (index-Zählung beginnt mit 0) |
| convert bsp56.gif -swap 7,2 bsp57.gif |
| Bei +swap werden die letzten beiden frames getauscht. Durch -reverse wird die gesamte Reihenfolge umgedreht |
| convert bsp56.gif -reverse bsp58.gif |
| Man kann zusätzliche frames einfügen mit -insert und Angabe der index-Stelle, z.B. -insert 1 bedeuted daß das neue frame nach index 0 eingefügt wird und das alte frame mit index 1 jetzt den index 2 erhält, und entsprechend alle nachfolgenden frames im index erhöht werden. Allerdings hat das neu eingefügte frame keine zeitlichen Anzeigevorgaben, daher muß man diese neu setzen |
| convert bsp54.gif -delay 200 C0.png -insert 1 bsp59.gif |
|
Mit +insert wird das letzte
frame an die erste Stelle gesetzt, das letzte frame erhält den index 0
und bei allen anderen frames wird der index um eins erhöht (delay bleibt
erhalten). Man kann gezielt einzelne frames bearbeiten mit \( -clone [index] [Veränderung] \) Damit die Veränderung nur auf das gewünschte frame wirkt muß die Angabe in maskierte Klammern gesetzt werden \( \) Auch der clone-Operator selbst erfordert diese Klammern. Dann wird ein clone vom gewünschten frame mit der entsprechenden index-Nummer erzeugt und auf diesen wirken die Änderungen (delay bleibt erhalten) |
| convert bsp56.gif \( -clone 6 -flip \) \( -clone 0-2 \) \( -clone 7 -rotate 270 \) bsp60.gif |
| Die neuen clone-frames werden hinter die anderen vorher bestehenden frames gesetzt. Will man nun ein frame durch das veränderte ersetzen kann man -swap verwenden um die Reihenfolge von alter und neuer Version zu tauschen und dann mit +delete das alte zu löschen. Setzt man hinter -swap nur eine Index-Nummer so wird das letzte frame mit dem der Index-Nummer getauscht. |
| convert bsp56.gif \( -clone 6 -shade 110x50 \) -swap 6 +delete \( -clone 0 -modulate 100,100,166 \) -swap 0 +delete \( -clone 3 -colorize 40% \) -swap 3 +delete bsp61.gif |