|
Generell gilt bei den weißen Textstellen auf dieser Seite: Man fügt die
Zeichenfolge aus dem weißen Feld bei dem blinkenden Cursor des Terminals
ein - dann drückt man die Eingabetaste. Es werden hier nur einige Informationen von der ImageMagick-Internetseite übersetzt. Für eine komplette Dokumentation bitte dort nachschauen. Es werden die Bilder deb6510.jpg und deb6511.jpg von den vorhergehenden Seiten verwendet. Man kann SRT auch 6 Werte übergeben SRT 'x,y Skalierung Drehung Xneu,Yneu' Von der vorhergehenden Seite kennt man SRT 'Skalierung Drehung' wobei die Drehung stets um den Mittelpunkt erfolgt. Mit x,y kann man die Koordinaten des Drehpunktes ändern oder den Mittelpunkt einer Skalierung. Mit Xneu,Yneu kann man eine Verschiebung erreichen. Vorbereitung: Man kann einen Ausschnitt erzeugen |
| convert deb6510.jpg -crop 32x32+0+16 +repage deb6750.png |
![]()
|
Da im folgenden Beispiel dieser Ausschnitt in den virtuellen pixeln positioniert wird ist dort 200x145-0-16 anzuwenden. Nun werden weiße pixel in rote pixel umgewandelt |
| convert deb6750.png -fuzz 30% -fill red -opaque white deb6755.png |
![]()
|
Im folgenden Beispiel soll gezeigt werden: Skalierung, aber keine Drehung, jedoch eine Verschiebung. Man beachte daß man bei %[fx:] die Breite und Höhe des viewport aufschreiben muß. Die Größen w und h beziehen sich auf deb6755.png (w=32=h) Da hier ein zweites Bild mit delay 200 eingebaut wird wurde dies über den mpr-Speicher gemacht. Der mpr-Speicher ermöglicht auch elegant das Anfangsbild aufzurufen und alle andereren Bilder mit -dispose previous zu versehen. |
| convert deb6510.jpg \( deb6755.png -set option:distort:viewport 200x145-0-16 -duplicate 29 -virtual-pixel transparent -filter point -distort SRT '0,0 %[fx:1+t/n] 0 %[fx:200*t/n],%[fx:145*t/n]' -reverse \) -set delay '%[fx:t == 0 ? 200 : 10]' -write mpr:rene -delete 0--1 mpr:rene[-1] -set delay '200' -write mpr:letzt +delete mpr:rene[0] -dispose previous mpr:rene[1--2] mpr:letzt -loop 0 deb6734.gif |

| Nun sollen farbige Quadrate erzeugt werden |
| convert -size 30x540 gradient:'red2-gold1' gradient:'gold1-red2' -append deb6805.png |
| for i in {0..35}; do let r=30*i; let i=i+1; convert deb6805.png -crop 30x30+0+$r +repage -fill 'black' -draw 'rectangle 5,13 25,17' +depth miff:- ; done | montage - -tile 6x -geometry +6+6 -background black x: |

|
Diese Quadrate mit 30x30 pixel werden im Datenstrom gesammelt und dann über die pipe | geschickt. Dort werden sie mit einem viewport 200x145 versehen (pixel-Werte so groß wie bei deb6510.jpg). Sie werden so positioniert als hätten sie einen offset +0+100 aber als virtuelle pixel muß das Minus-Zeichen verwendet werden -0-100 . -distort SRT wirkt auf die Quadrate mit 30x30 deren Mittelpunkt dann mit 15,15 angesprochen wird, denn schließlich soll die Drehung um den Mittelpunkt erfolgen. Die Bewegung nach rechts kann nicht mit w*t/n berechnet werden, da w=30 ist (die Breite der Quadrate mit 30x30) und die Bewegung nach rechts über die ganze Bildbreite 200 erfolgen soll. |
| for i in {0..35}; do let r=30*i; let i=i+1; convert deb6805.png -crop 30x30+0+$r +repage -fill 'black' -draw 'rectangle 5,13 25,17' +depth miff:- ; done | convert deb6510.jpg -dispose previous \( - -set option:distort:viewport 200x145-0-100 -filter point -virtual-pixel transparent -distort SRT '15,15 1 %[fx:360*t/n] %[fx:200*t/n],15' \) -set delay '%[fx:t == 0 ? 100 : 8]' -loop 0 deb6820.gif |

| Mit der Parameterdarstellung einer Ellipse ergibt sich |
| for i in {0..35}; do let r=30*i; let i=i+1; convert deb6805.png -crop 30x30+0+$r +repage -fill 'black' -draw 'rectangle 5,13 25,17' +depth miff:- ; done | convert deb6510.jpg -dispose previous \( - -set option:distort:viewport 200x145-0-50 -filter point -virtual-pixel transparent -distort SRT '15,15 1 %[fx:360*t/n] %[fx:100+85*cos(2*pi*t/n)],%[fx:20+55*sin(2*pi*t/n)]' \) -set delay '%[fx:t == 0 ? 80 : 10]' -loop 0 deb6822.gif |

|
-set option:distort:viewport ist wichtig wenn kleinere Objekte in dem Bereich eines größeren Bildes bewegt werden. Wenn das Objekt das bewegt werden soll genauso groß ist wie das Bild auf dem es bewegt werden soll so braucht man -set option:distort:viewport nicht: |
| convert deb6510.jpg -duplicate 19 -virtual-pixel transparent -filter point -distort SRT '150,120 1 0 %[fx:150+8*t*sin(2*pi*t/(n-1))],%[fx:120-8*t*cos(2*pi*t/(n-1))]' -set delay 10 -write mpr:rene -delete 0--1 mpr:rene[-1] -set delay '120' -write mpr:letzt +delete mpr:rene[0] -set delay '120' -write mpr:anf +delete deb6511.jpg -dispose previous mpr:anf mpr:rene[1--2] mpr:letzt -loop 0 deb6871.gif |

|
Man kann die Skalierung noch unterteilen in x-Skalierung,y-Skalierung Angewendet wird dies im folgenden Beispiel mit einer y-Skalierung wobei die x-Skalierung immer bei 1 bleibt (keine x-Skalierung) Dazu wird das folgende Bild deb6830.png verwendet |

| Dieses wird in zwei Dreiecke zerlegt (manchmal ist es doch sinnvoll Zwischenschritte abzuspeichern) |
| convert deb6830.png -crop 100x50+0+0 +repage deb6832.png |
| convert deb6830.png -crop 100x50+0+50 +repage deb6833.png |


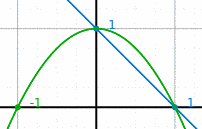
| Nun werden diese Dreiecke unterschiedlich skaliert. Bei dem oberen Dreieck wird eine Gerade benutzt, bei dem unteren Dreieck dagegen eine Parabel. Diese Parabel ist bei kleinen Werten (index-Nummern zu Beginn) nahe bei 1 (keine Skalierung). Das obere Dreieck schrumpf also schneller als das untere was zu dem optischen Effekt führt daß die untere Spitze nach oben kippt. |

| Die Skalierungs-Serien werden mit zweistelliger Nummerierung abgespeichert. Dann werden diejenigen mit gleicher Nummer wieder zusammengesetzt |
| convert deb6833.png -duplicate 14 -virtual-pixel transparent -distort SRT '50,0 1,%[fx:1-(t/n)*(t/n)] 0, 50,0' Gc%02d.png |
| convert deb6832.png -duplicate 14 -virtual-pixel transparent -distort SRT '50,50 1,%[fx:(1-t/n)] 0, 50,50' Ee%02d.png |
| for i in {00..14} ; do convert Ee$i.png Gc$i.png -append Gu$i.png; done |
| Anschließend werden diese mit virtuellen pixeln aufgeblasen und damit diese sichtbar werden muß ein distort-Befehl gesetzt werden |
| convert -dispose background Gu*.png -set option:distort:viewport 200x145-46-23 -filter point -virtual-pixel transparent -distort SRT '0' -set delay 10 -loop 0 deb6865.gif |

| Dieses gif mit transparentem Hintergrund kann man dann bei der Erstellung des folgenden gif verwenden |